Modifiez l'Apparence de votre site WordPress pour le rendre responsive.
Vérifiez les paramètres globaux : Dans Elementor, allez dans “Paramètres globaux” > “Style”. Ici, vous pouvez définir les paramètres par défaut pour les appareils de bureau, tablettes et mobiles. Il existe ce que l’on appelle des points de rupture. Ces points correspondent aux différents formats d’écran. Cela permet de retravailler le site en fonction des différentes tailles d’écran.
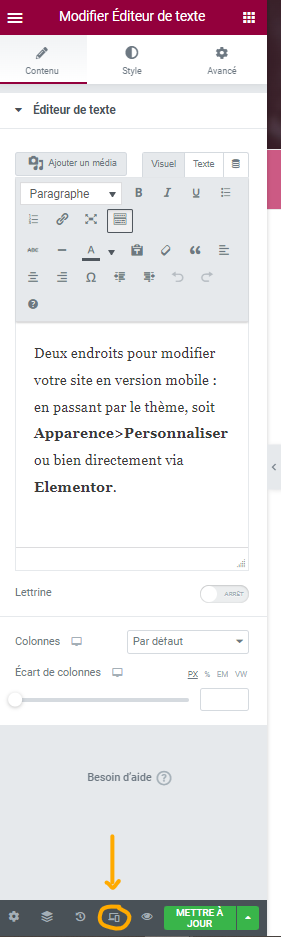
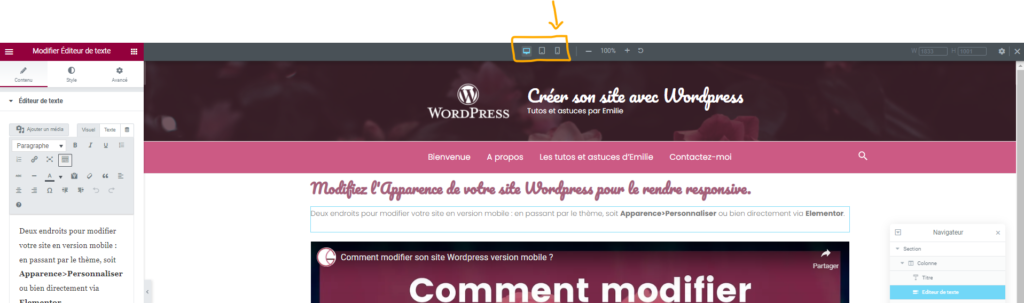
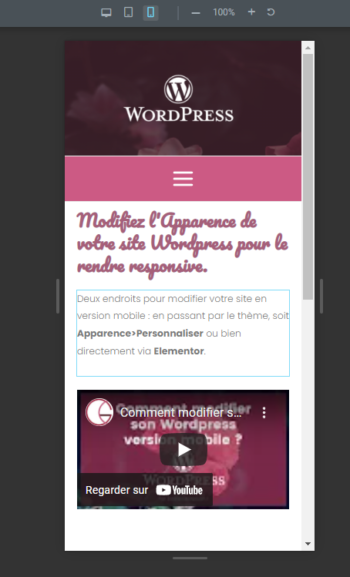
Utilisez l’aperçu responsive : Elementor offre une fonctionnalité d’aperçu responsive. Vous pouvez y accéder en cliquant sur l’icône “Responsive Mode” en bas du panneau de gauche. Cela vous permet de voir comment votre site apparaît sur différents appareils. Il existe plusieurs formats comme le grand écran, l’écran normal, la tablette, le mobile (en format portrait & paysage).
Ajustez les colonnes et les sections : Assurez-vous que vos colonnes et sections s’adaptent correctement à différentes tailles d’écran. Vous pouvez le faire en allant dans les paramètres de mise en page. Il faut savoir qu’il est tou ) fait possible de le faire également pour chaque bloc d’objet à l’intérieur des colonnes. Le petit truc pour le savoir : il faut regarder l’icône qui s’affiche devant le réglage. En cliquant dessus, vous pouvez switcher facilement d’un type d’écran à un autre.
Optimisez les images : Assurez-vous que vos images sont optimisées pour le web et qu’elles s’adaptent correctement à différentes tailles d’écran. Le mieux aujourd’hui est d’avoir des images au format WEBP (considéré comme le format nouvelle génération optimisé pour le web) avec un poids maximum de 100Ko. Faites attention également à la taille de l’image. Par exemple, si vous avez une image de 1920 pixels mais que vous l’affichez en petit sur votre site, il faudra penser à modifier la taille d’affichage.
Testez votre site : Enfin, testez votre site sur différents appareils et navigateurs pour vous assurer qu’il est bien responsive. Vous pouvez utiliser des outils en ligne pour cela, par exemple Page Speed Insights de Google, Web Page Test, GT Metrix.
Exemple sur Elementor :